初めてのAstro
Astroで、今話題のJAMSTACKブログなるものを作ったので、自身の成果物公開も兼ねてこのサイトを公開する。
成果物:このサイト。
NOTEフロントエンドは日が浅いので、理解不足や誤りなどが多少あるかもしれません。何卒ご容赦ください。
技術スタック
Astro
Cloudflare Pages
手順
手順は至ってシンプル。 Astroの公式サイトにテンプレートが公開されており、よさげなものを選定。 今回はFuwariというテンプレートを採用。 ・上記ページからGithubに飛び、fuwariのリポジトリをもとに新しいリポジトリを作成。 git repo cloneなどでローカルに環境をクローンしてくる。
astro.config.mjs config.ts
あたりの設定を自分用にカスタマイズする。
・記事の追加は、Markdownファイルを作成してsrc/content/posts 配下に配置するだけでOK。mdファイルはそのまま扱えるのがAstroの強みらしい。 記事を追加したら、 npm run dev で動作確認。問題なければ、 変更したファイル群をリポジトリにプッシュする。
・サイトをインターネット上に公開するには、当然ながらサーバーが必要だ。 Astroは静的サイトジェネレーターなので、ビルドすれば普通のHTML/CSS/JavaScriptになる。公開したい場合は、ビルドして任意のサーバーに配置して公開すればよい。 ただ、最近はリポジトリに変更があるたびに自動でデプロイ・公開までをやってくれる便利なサービスが溢れている。 その一つがCloudflare Pagesだ。
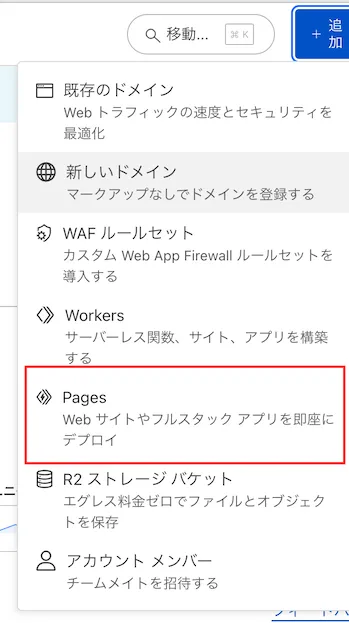
Cloudflareに登録したら、追加→Pages

Githubと接続し、↑で作成したリポジトリをインポートする。 画面の指示通りに操作すれば、自動的にビルドが実行され、公開が完了する。
・ここまでで公開は完了しているが、独自ドメインを利用するには、まずドメインを購入しておく必要がある。これもいくつかパターンがあるが、自分は元々お名前.comでかっていたドメインをCloudFlare Registrarに移管した。 移管後、デプロイ済みのページにカスタムドメインを設定。この辺りも画面の指示通りにぽちぽちやったら終わっていた。自動でSSL化までやってくれるのが素晴らしい。
まとめとTODO
ここまでで、とりあえず独自ドメインでブログを作成し、記事を公開することまではできた。ただ、まだ色々とやってみたいことや技術的課題が残っているので、ちまちまとやっていきたい。
TODO
- URLのカード化(試したが上手くできず)
- 問い合わせフォーム作成(AWS Lambdaとか使いたい)、SSR化
- Google Analytics導入
- reCaptcha導入
- 広告表示
- SEO対応
- いいねボタン
- コメント欄
- SNSに投稿ボタン
とりあえず、今回はここまで。

